
|
 |
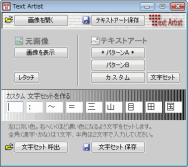
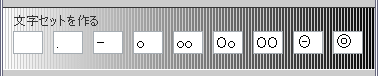
文字セットボタンを押すと、テキストアートに変換する文字を編集できるようになります。
9個の小窓に1つづつ文字を入力しますが、文字数の規則があります。
・
全角は1文字
・
半角は2文字
これを守らなければテキストアートが歪んだ表示になります。
特にスペースは分かりづらいので注意してください。
|
左に淡い色。右に行くほど濃い色になるよう文字を入力します。
|

この例では、左端は全角スペースにしました。 |
|
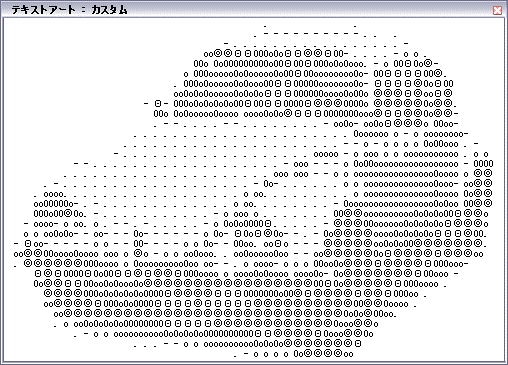
下図はこの文字セットを使ってテキストアートにしたものです。
 |
文字セットを保存
入力した文字セットは保存しておくことができます。
|
文字セットを呼び出し
保存しておいた文字セットを呼び出し、テキストアート表示の[カスタム]で利用することができます。
|
|