





|


|
ファビコン(Favicon)は16ドットの小さなアイコン。
Webサイト(ホームページ)の運用者の方は、htmlで記述するとブラウザのタブやブックマークに表示させることができます。 (ファビコン作成はバージョン6.40からの機能です) |
|
| ファビコンとは |
ファビコンは、
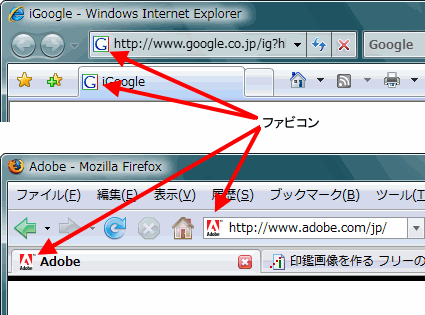
Internet ExplorerやFirefoxなどのWebブラウザで「URL」「タブ」「お気に入り」の先頭についている小さなアイコンのことです。
ブラウザの仕様やPCの環境によってうまく表示されないことがあったのですがIE7の頃からうまくいくようになりました。 Firefoxではgif形式でも表示可能ということですが、やはりico形式のほうが全般的に互換性があります。 ファビコンは縦横16ドットのico形式で作成するのが基本でしょう。 |
Internet ExplorerとFirefoxに表示されたファビコン
 ファビコンと名前がついていますが、デスクトップに表示されているアイコンと同じものであって特別なものではありません。 ただし大きさは16X16ドットの小さな画像を使います。 |
| ファビコンを作る |
縦横サイズを16dotsに設定してください。
あとは、左クリックで描画、右クリックで消去を繰り返してドットごとに描いていきます。 保存する時にはGIF/ICOどちらでも可能ですが、ファビコンの場合は ICO で保存します。 ファイル名は favicon とします。(拡張子を表示させるようにしてある場合は favicon.ico になります) |
16ドットなのに 大きくなって見えるんだけど
ico形式のアイコン(ファビコン)は その役割上、 ファイルの中身(つまり画像そのもの)がデスクトップやファイル管理のウィンドウに表示されます。
Windowsでは「大きなアイコン」とか「小さなアイコン」など表示サイズを指定できるので、その指示にしたがって見え方が大きくなったり小さくなったりします。 |
|
| ファビコンをWebページに設定する |
ホームページを呼び出した時に作ったファビコンを表示させる方法です。 (1) favicon.icoを アップロード用フォルダにコピー
(2)
HTMLでの記述で <head> 〜 </head> 内に linkタグ を設定
(3)
アップロード
|
| マニュアル 表紙 | IROMSOFT アイコン総合マニュアルに戻る |
|