





|


|
マウスポインタもアイコンと同じ画像なので作り方は同じです。 ただし、マウスポインタは絵柄として表示されるだけではなく機能上の特徴があるので使い勝手に不便がないように作成する必要があります。 |
|
| 縁取りがないと行方不明に |
縁取りがついている
コントラストがはっきりした縁取りをつけておくと、画面上にどんな色合いが表示されていてもマウスポインタの存在場所がはっきりと分かります。 それぞれの枠の中にマウスポインタを移動させてみてください。
縁取りがついていない だけど、縁取りがなく単純に一色だけで作ると、似たような色合いの画面上に移動させると行方不明になってしまう。 画面の色合いにまぎれてしまい、分かりにくくなってしまうポインタの例です。にそれぞれの枠の中にマウスポインタを移動させてみてください。
|
| ホットスポットの指定を忘れずに |
 |
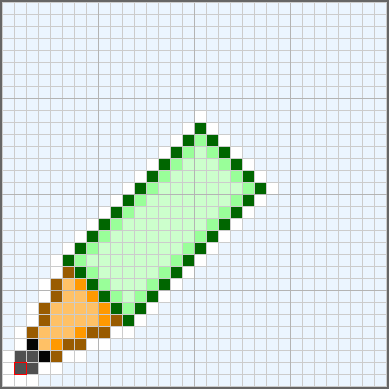
ホットスポットは、画面上の位置を指定する点です。マウスの操作上とても重要ですので、この位置をちゃんと指定してください。
左の例であれば鉛筆の芯の先をホットスポットに指定します。 □ ホットスポットの位置指定は、[Home]キーを押しながらマウスクリック。
|
| 隙間があっても大丈夫 |
 |
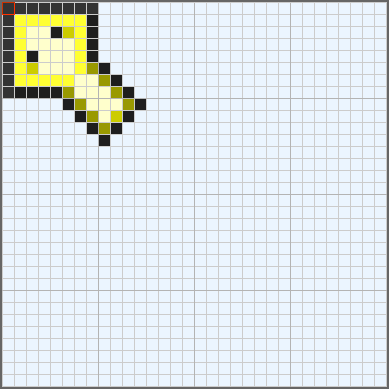
制作画面上は32x32ドットですが、どんなに小さく作ってもだいじょうぶです。
隙間の部分(淡い空色の部分)は透明になるので32x32ドット以下ならいくら小さくても作成可能というわけです。
|
| マウスポインタの設定変更方法 | マウスポインタ作成 |